Access the The Craft Collective – Report
The Challenge: Designing a digital content tool that is tailored to the needs of a specific community (of our choice). The tool must support the creation and curation of content.
Target Users: The arts and crafts community.
For this Interaction Design group project, we chose to design an in-store inspiration tool for the “arts and crafts” community. I was mainly responsible for creating the user journeys, and designing the entire report for this content creation and curation tool. I also played an active role in the user research phase (gathering observations at Cass Art, a local craft store, and interviewing people who do crafts), the conceptual design phase and the evaluation phase (testing our prototypes with face-to-face active user participation).
The Craft Collective is a tool that facilitates creation and curation in the community. Users create by submitting craft projects, capturing tutorial videos, and responding to craft projects with reviews and photographs of their work. Users curate by saving craft content for their own use and sharing it with friends.
THE USER RESEARCH PHASE
We visited an arts and crafts shop in Islington, to directly observe the users in a shop environment and anchor our thoughts. We interviewed customers and staff members that we encountered.
We used a semi-structured interview format, starting with twelve planned questions and elaborating from there. We wanted answers to the planned questions at the very least to compare responses. The questions were based on user behaviour within the arts and crafts domain.
- Personas
Using our user research data, we created two crafter personas: Amber and Alice. We chose Amber to represent younger, tech-savvy, share-with-the-world crafters. We chose Alice to represent older, tech-resistant, share-with-my-friends crafters.
- Requirements & Design Goals
We laid out our requirements on a whiteboard, during one of our group meetings.
Our design goals, as demonstrated in a concept model format.
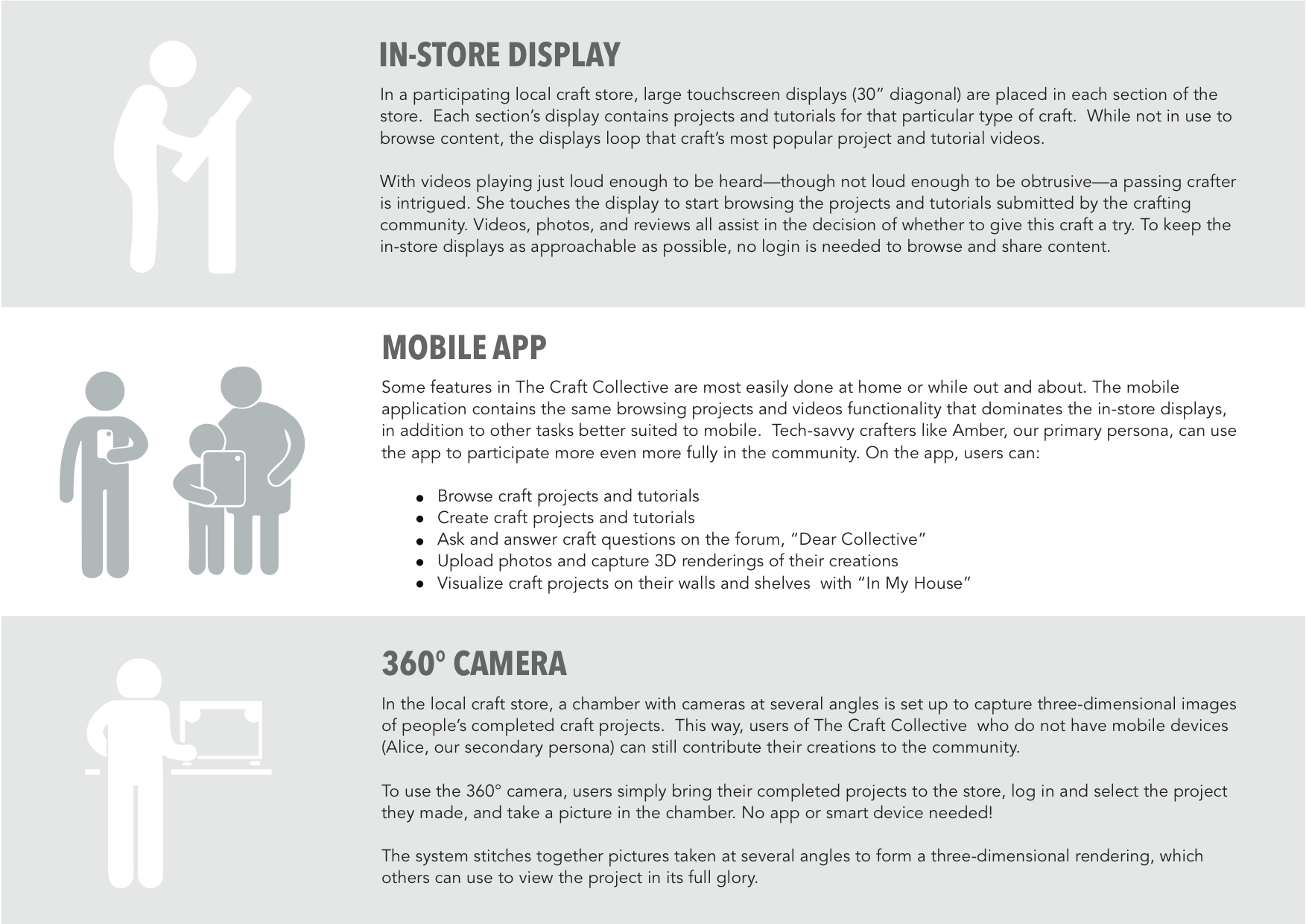
DESCRIPTION OF OUR TOOL
WIREFRAMES
The design of the wireframes was led by several guidelines to create an intuitive, holistic, and artistic experience. You may find the descriptions of the entire functionalities in the design report. You may access the link at the top of the page.
THE EVALUATION PROCESS
We conducted a small-scale evaluation. Five participants were chosen for this process. Using a paper prototype, we asked participants to find a project and use the in-place visualization feature.
The most constructive feedback of the evaluation centered around the project page. Every user struggled with the Send (send the project via email) and Share (share on social media) buttons. When asked what they each do, participants had a difficult time understanding either the function of the Send button or the difference between the buttons. In our next design revision, we would likely unify those functions in one button, as several common social media platforms do. However, we would need to conduct a further evaluation with older users (our secondary persona), as the participants in our evaluation were all younger users (our primary persona). Older users may not be as familiar with the concept of sharing, and so might need the trigger word “send” to know that emailing the project is possible.
Overall, the evaluation was very encouraging. All participants spoke well of the system, praising the simplicity of its navigation and the helpfulness of its features.













Be First to Comment