Community Garden Finder
This was an individual information architecture based project for the Information Architecture module for the MSc Human-Computer Interaction Design program at City, University of London.
Project Overview
The brief for this project was simple (we thought…). Create an information architecture for a website in the domain of our choosing. I chose to look at a resource to help engage the public with community gardens through educating on what and where their local community gardens are. The results of my research and IA deliverables are listed and shown below.
User Research & Domain Model
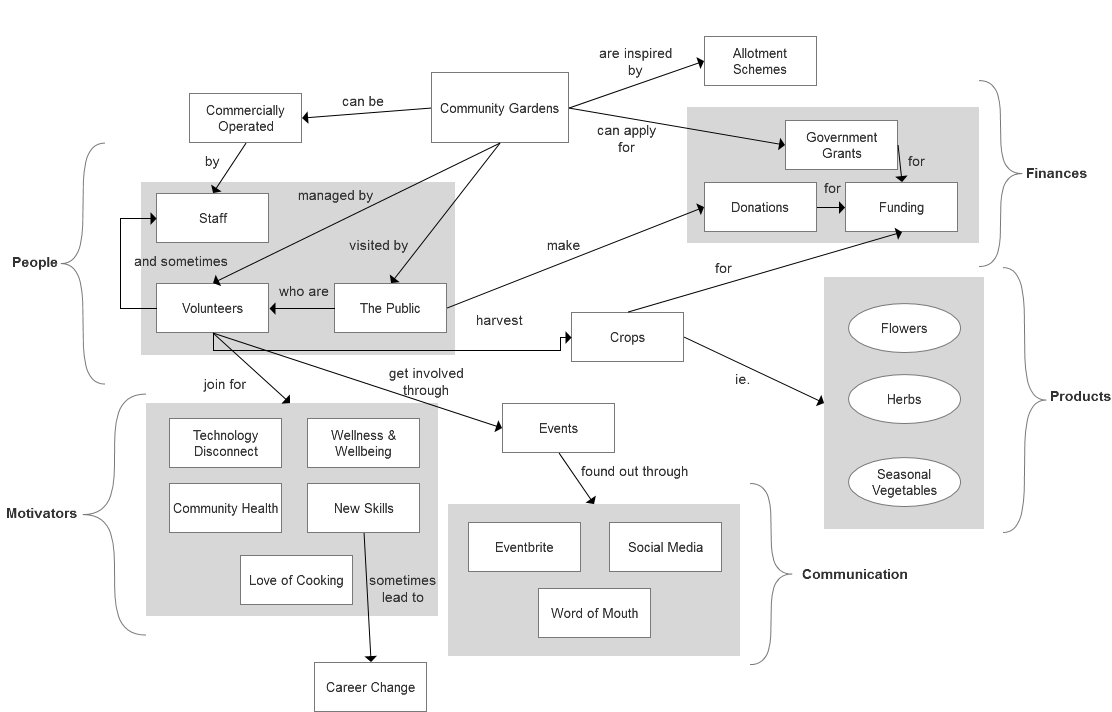
To begin with, I needed to understand more about the community so I interviewed some domain experts. I was fortunate to be able to talk to some employees and volunteers at a local community garden in Brixton, where they gave me more insight into different types of community gardens, how they work, who is involved, as well as some motivations, communication styles, and history. It was very informative and helped me to get an understanding that would inform my entire design. From this information I was able to develop the following domain model using Axure.
Sitemap
After gaining a solid understanding of what information would be required by the community, I moved on to develop a Sitemap using Axure. I tested it using an in-person, closed card sort technique.
What I learned: If I could do this project again, I think I would have originally started with an open card sort and used a larger number of participants to begin with, and then conducted a smaller amount of in-person sessions afterwards. I was hoping to get some more insightful feedback using the in-person sessions, but it ended up that there were some misplaced items that would have probably been identified if I would have conducted an open card sort first, and then gotten the feedback later. During my evaluation, I identified these issues and then had to go back and make some adjustments to my sitemap and wireframes.
User Journey
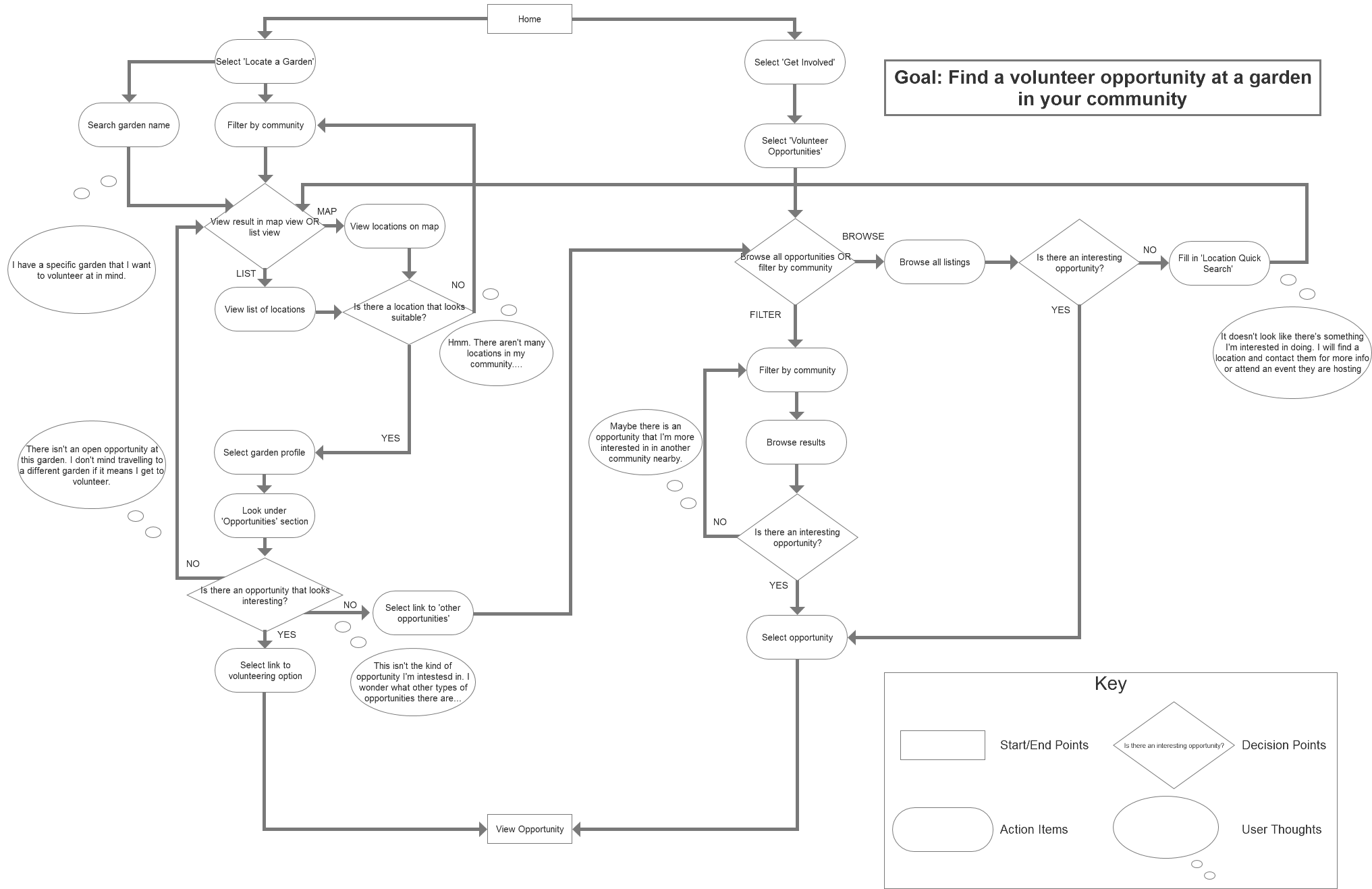
After developing my sitemap, I modeled what would be an important and common user journey for users based on my user research. The journey below shows the possible paths that a user may take to find a volunteer opportunity once on the site. It includes some user thoughts, decisions points, and actions. I created this using Axure.
Wireframes & Evaluation
To test my IA, I created a few wireframes to help visualize my design and test the structure with some users. Below are some example pages. When testing, I had access to some of my peers who were interested in gardens and had experience finding volunteer opportunities and attending meet-up groups for various different interests. This was important because making sure that users could find locations, opportunities, and ways to engage and get involved is of great importance to the community.
What I learned: This was an important learning opportunity for me because a fairly major flaw in my design was exposed after doing a few evaluations. Fortunately, I was able to make the changes quite easily, but it was a valuable lesson to learn about using a variety of testing techniques at the beginning of the design process and conducting evaluations throughout the design process.
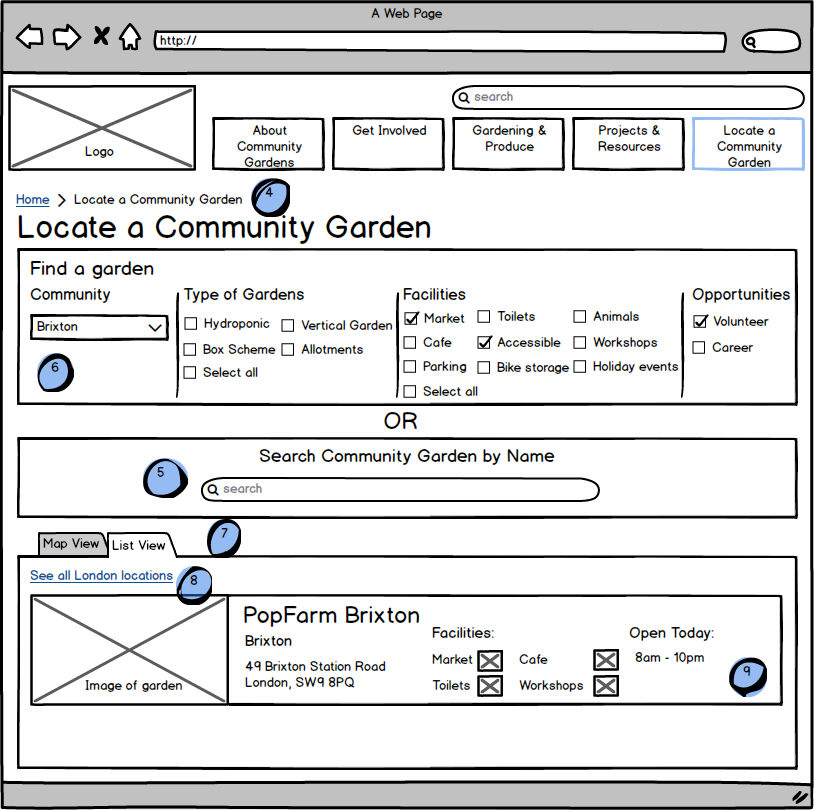
Here are some of the annotated wireframes I created using Balsamiq.
- Quick search with top level facets for defining search. It will be available on all content pages, except the actual ‘Locate a Community Garden’ or the ‘Garden Profile’ pages.
- Carousel rotating timely news in the various communities like projects, special events, noteworthy workshops or conferences, and news.
- Navigation support boxes with links to important content that users may want to go directly to.
- Breadcrumb to display hierarchy to users and help support navigation.
- Search bar if users know the name of the garden they want.
- Facets to help users explore new gardens by information that is important to them. Each option will only be functional if there is content that fits the criteria. This will help to prevent zero results.
- User can view locations on a map or in a list.
- This link allows the user to clear the search and view all locations.
- Entire container links to the ‘garden profile’ page where the user can get more details about the particular location.
- Map to show the location. Map will link to larger ‘google map’ if clicked on.
- This button allows the user to quickly make a donation if they wish. It will open to the ‘donate’ page, also located under the ‘get involved’ section.
- The link at the bottom of this section will link to the ‘get involved’ page, where the user can choose to view more volunteer or career opportunities at other locations.
- This section will display what events the garden is hosting or involved in. The link at the end of the section will take the user to the ‘events’ page where they can view all upcoming events
- Pictures of the garden that will enlarge when clicked on.
- Facets to help users get information about characteristics of certain types of produce, what grows during each season, and what’s currently growing.
- Users can also search produce and plants by name.
- Links to profiles on the different types of produce, including how to prepare for and grow them, care instructions, harvesting information, and any other important facts.
Result: 70% (Distinction)







Leave a Reply