This project was submitted as part of the Information Architecture module of the HCI Design MSc and awarded a distinction.
Summary: I conducted interviews and online card sorting to gather IA requirements, designed an IA for a dietary supplements website featuring both products and content, and evaluated the IA through moderated user testing. Deliverables included: domain model, site map, user journey, and wireframes.
CAPTURING IA REQUIREMENTS
I began by conducting unstructured interviews with two domain experts: a regular consumer of dietary supplements (E1) and a clinical dietician (E2). I asked E1 to describe how he goes about finding DS and the types of information he looks for. He explained that he usually knows what kind of supplement he is after (e.g., iron) but not necessarily which specific product – this is often because he needs to find one that fits his preferences (vegan) from the available products. He sometime looks for recommended supplements for a specific health concern (e.g., immune support during winter) through a Google search, and enjoys trying new products as they might have better effect than previous ones.
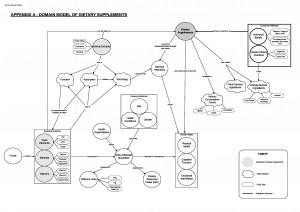
The notion of what users want to know was complemented by the interview with E2, which taught me what users need to know. E2 stated that people need to practice consideration when consuming DS since misuse can lead to adverse reactions, and while combining certain dietary supplements can be beneficial for absorption and improving their effect, other combinations can hinder it. I aimed to reflect this complexity in my domain model:
The high-level goal of the site was therefore allowing users to make a wiser purchase of dietary supplements and providing them with additional information that could benefit their health. Some concrete goals included:
- Ensuring that users can easily find products that match their dietary preferences and health-related concern, as well as discover new ones.
- Ensuring that the site supports their various information seeking behaviors in this context, including finding known items, exploring, and discovering new things.
- Exposing users to vital information (including their recommended intake, safety issues, and good and bad combinations of dietary supplements).
IA DESIGN
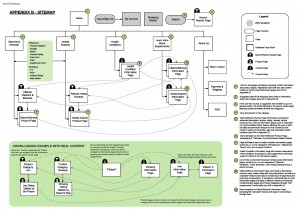
I conducted an online card sort with 15 participants in order to gather insight on how this diverse information should be organized and labeled. It became apparent that the site needs to include different sections, some consisting of informative content pages and others of product pages. A combined IA pattern of simple hierarchy + simple database seemed to fit the complex situation, represented in the following sitemap:
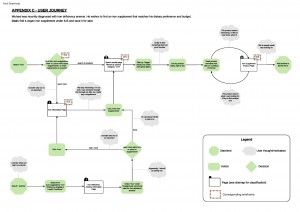
The following user journey illustrates how a user can find an iron supplement through a primary path (searching for iron products) or secondary/exploratory paths (searching for information about iron or about a related health condition).
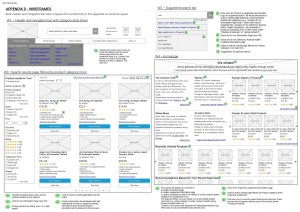
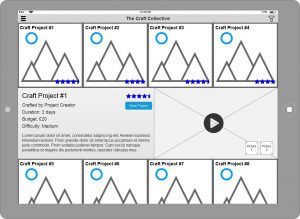
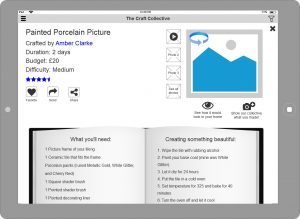
I drew inspiration from site like amazon.com and hollandandbarrett.com when creating the high-fidelity wireframes, namely for the labeling system and product page layout.
IA EVALUATION
I conducted moderated face-to-face user testing with three potential users (who identify as consumers of dietary supplements) using the four static wireframes. Participants were asked to complete two findability tasks that follow the user journey while thinking aloud. They were also asked page-related and navigation-related questions when arriving at a new page (“What can you do on this page in your opinion?”) and before clicking on a link or button (“What do you expect to see after clicking?”). The last part of the evaluation included general questions about their experience, such as “Were there any titles or heading that were particularly unclear?” and “Did you learn any new information about supplements or their use?”.
Overall, participants were able to identify the available features and functionalities successfully. All three participants completed the tasks with relative ease, making use of either the search bar or the navigation bar.
A source of concern arose from P2’s feedback on the category labels “Vitamins & Minerals” and “Herbal Extracts”. She stated: “I wasn’t sure about the options on the left […] whether it would lead me to read about supplements or purchase them”. Since this finding can also reflect a bigger issue regarding site structure, moving forward I would first conduct further testing with more users to examine whether others feel the same uncertainty. Should it persist, I would tackle the labeling issue by conducting a closed card sorting with several variations of these labels, to identify the variation to which users most commonly assign product names. If the issue lies in site structure (having both information and e-commerce categories side by side), I would try to redesign the sitemap to follow a top-level task-based structure where users first need to select whether they would like to learn more about supplements or to purchase them.
Since the wireframes could not support independent and unstructured exploration, I unfortunately was unable to ask users to find a supplement or discover new information that was of personal interest to them – as they would do when using such a site in real-life use case. Having a richer set of wireframes about various supplements and health conditions would allow for a better evaluation of discoverability and findability.