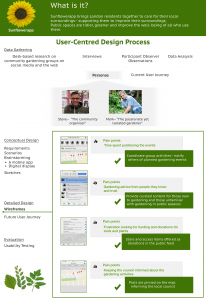
In order to design a digital content tool for community gardeners in a group of 4, our data gathering focused on understanding how community gardening groups operate, and finding out what content they create and share. We decided against questionnaires as urban gardening was an unknown community for us and observations would help us better understand the users’ context, tasks and goals. Interviews allowed us to probe participants for additional details, clarify questions where needed and potentially ask spontaneous questions regarding topics or elements previously not considered.
We decided to create open-ended questions to be used in an informal and semi-structured interviews, our research goals were exploratory . We created a set of questions as both a checklist for interviews and to help maintain consistency across each interview.
The interviewees reviewed and signed a consent form prior to the interview . We recorded each interview instead of taking notes as it allowed us to pay more attention to interviewee. We transcribed all the relevant sections of the interviews in order to be able to analyse the data. To triangulate our interview findings and further empathise with our community, we carried out an observation.
We reviewed the observation notes and interview recordings and analised the data using categorisation approaches.
Then we craeted personas based on data collected in our user research process. Goals for our personas centred around their objectives within the community and the gardening activities they carried out. We also included a biography and photograph to bring the personas to life.
Considering our personas we began to tease out the system requirements bearing in mind our brief to create a tool to enable content curation within a community.
Representation of user journey was our initial stage of design, where it helped us to drive the user data we collected. It mainly exists in the ongoing dialog which takes place between designers and users.
The current user journey helped us analyse, what role exactly does the current tools and applications takes place to aid users in the whole process of community gardening. Also helped us to understand, what are some of the features and functionalities these web tools provide, e.g. uploading and sharing pictures of gardening, group gathering meetings update, etc.
We created multiple alternative designs for our future prototype. It mainly included all the possible design ideas from the data gathered about the users and their tasks.
These low-fidelity sketches, which were quicker to create, were helpful to us in enabling early visualization of alternative design solutions, which helped us provoke some new innovations and improvements to our prototype. We carried out opportunistic evaluations to see if our paper prototype met the requirements we had identified. We approached two users at the community group we had observed earlier in the design process and carried out usability testing street-side using the methodology. They could usefully interact with our interactive prototype. But it lead us to some changes in our design. In order to improve the product usability and user experience after the evaluation we made the following changes to our prototype:
- Search interface and results were added to the home screen as it was one of the first things users mentioned during the think-aloud technique.
- The map feature was removed from the main menu.
- Add an event was removed and the feed can be used to share large public events.
- We reduced the number of steps involved in adding gardening activities.
Finally we created the detailed interactive wireframes following official human interface guidelines. Working on this project was a great opportunity to see the Interaction Design project going from start to end.